bitbucketとwerckerで0円CIをする
最近はTravisCIとかCircleCIとか便利なCIサービスが増えているみたい。
いまぼくがつくってるGIFMAGAZINEでもCIサービスを利用してみようと思って、色々調べてたらwerckerというサービスが良さそう。
werckerは、
という特徴があります。
今回のケースでは、bitbucketのprivateリポジトリが使えて、手頃なお値段で安ければよかったのでwerckerを採用しました。
werckerを使うと、bitbucketのプライベートリポジトリ(0円)+wercker(0円)で最高に懐に優しい開発+CI環境ができます。
ではその手順。
前提
以下については事前に準備済みとします。
werckerの導入手順
まずはユーザー登録
なにはともあれユーザー登録から。

アプリケーション登録
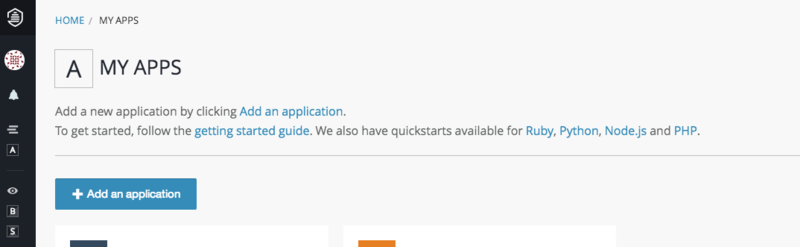
ユーザー登録が済むとdashboardに飛びます。
そこで左側のにょきっと伸びる黒いタブからMyAppを選択。
[Add an application]からCIしたいアプリケーションを登録します。

リポジトリの登録
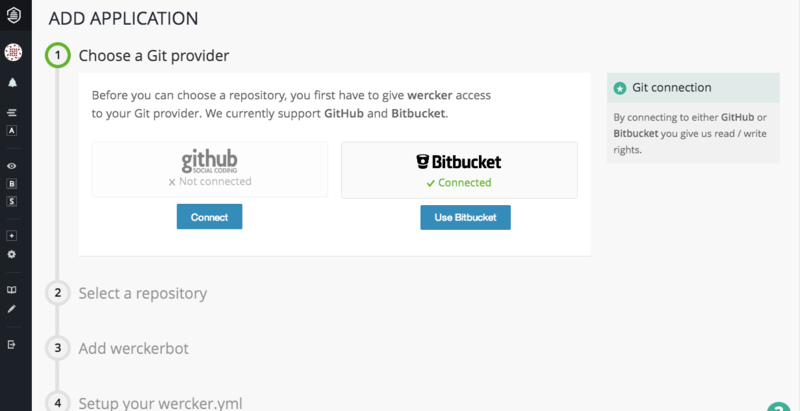
今回はプロバイダとしてbitbucketを選択。
ボクの場合はすでに連携設定が済んでいるのでUseBitbucketになっていますが、初めての場合はここでconnectを押し、連携設定を行ないます。

連携設定が済んだら[Select a repository]にてリポジトリを選択します。

wercker botの設定
次にbotの設定を行ないます。
このbotがbitbucketのリポジトリへアクセスし、ビルド時のソースのチェックアウトを行ないます。
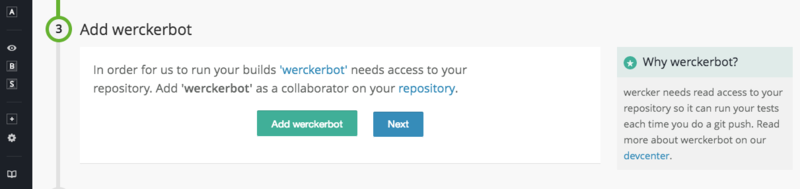
ここではまず、Add werckerbotを選択します。

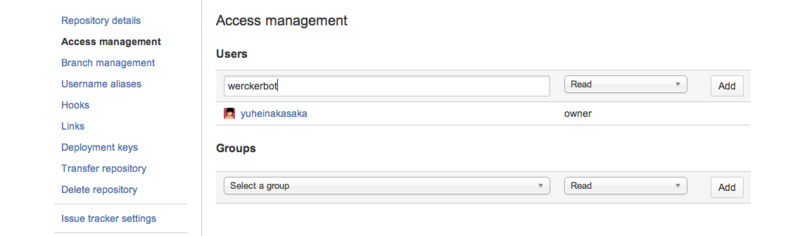
そうすると、bitbucketのアプリのリポジトリページへ飛びます。
そこで、[Users]のフォーム欄にwerckerbotと入力し、read権限でAdd。

wercker.yml
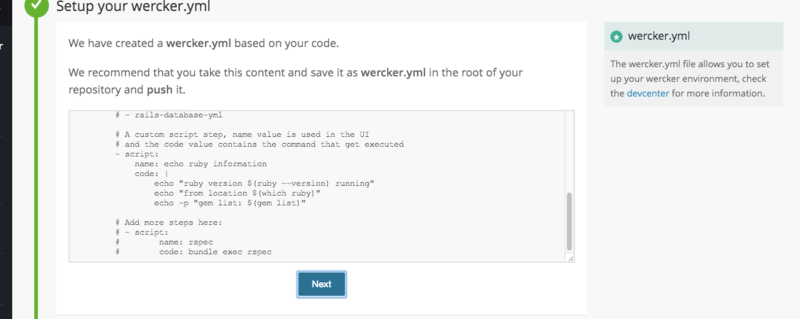
ここで[Setup your wercker.yml]というステップになります。
wercker.ymlというのは、travisCIでいうところの.travis.ymlです。
アプリのCI設定やデプロイ設定を記述するファイルのようです。
詳しい記法については後半のwercker.yml設定時に書きますので、ここで自動作成されたwercker.ymlのひな形ファイルは無視して[Next]を押してください。

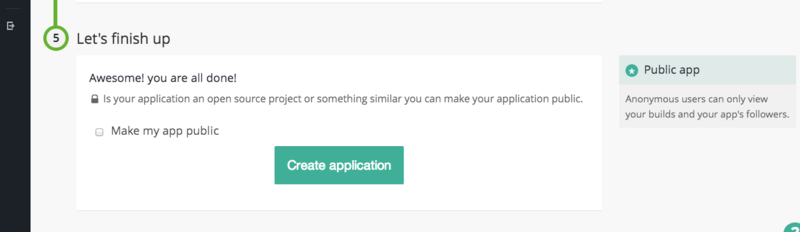
create application
[create application]というボタンがあらわれるので押してください。
これで設定は終わりです。

wercker.ymlの設定
下記のyamlスクリプトが今回使用するwercker.ymlです。
Railsアプリの場合は、ルートパスにwercker.ymlを配置してください。
box: wercker/ruby
services:
- wercker/mysql
build:
steps:
# ①
- bundle-install
# ②
- rails-database-yml:
service: mysql
# ③
- script:
name: echo ruby information
code: |
echo "ruby version $(ruby --version) running"
echo "from location $(which ruby)"
echo -p "gem list: $(gem list)"
# ④
- script:
name: install redis
code: |
sudo apt-get update
sudo apt-get install redis-server
# ⑤
- script:
name: Set up database
code: RAILS_ENV=test bundle exec rake db:schema:load
# ⑥
- script:
name: Run rspec
code: bundle exec rspec
after-steps:
- script:
name: Notify result to idobata
code: |
[ "$WERCKER_RESULT" = "passed" ] && result_desc="<span class=\"label label-success\">SUCCESS</span> お疲れさまです!GIFMAGAZINEのビルドが無事に完了しました!(from wercker)" || result_desc="<span class=\"label label-important\">FAILURE</span> あれれ!GIFMAGAZINEのビルドが失敗してますよ!(from wercker)"
curl --data-urlencode "source=$result_desc" --data "format=html" https://idobata.io/hook/YOUR_IDOBATA_APIKEY
順番に説明します。
- box
boxはビルド、デプロイを実行するメインの環境を指定するところです。
今回はRailsなのでwercker/rubyを指定しています。
他にも以下のようなboxが用意されているようです。
・ wercker/nodejs
・ wercker/python
・ wercker/ubuntu
・ wercker/ubuntu12.04-ruby2.0.0
- services
servicesはDBやsessionストアのようなミドルウェアの指定を行なうところです。
今回はMysqlを利用しています。
複数指定可。
他にもPostgreSQlやMongoDBなども用意されています。
- build
buildはbuildの実行手順の設定を記述するセクションです。
steps以下につらつらと定義していきます。
上記のwercker.ymlでは、
① bundle install
② railis-database-ymlという記述でRailsのdatabase.ymlを読み込む
③ rubyの環境情報を出力
④ redisのインストール、起動
⑤ testデータベースを作成
⑥ rspecでテスト実行
という流れです。
bundle-installという記述はbundle installを表しています。
これはwercker側がデフォルトで用意しているコマンドらしい。
その他、基本的にはscriptで好きなようにコマンドを実行すれば動きます。
ansibleのplaybookのcommandモジュールに似てますね。
あと、ひとつ謎だったのは、④のredisのインストール。
redisはservicesでも指定してインストールできるはずなんだけど、ipがwercker独自のIPになっていて、rspecのtest環境で127.0.0.1とかローカルホストを設定している場合はテストでこけることになります。
その辺の設定方法がよくわからなかったので、今回は④のようにredisをapt-getでインストールするフローに。
自動起動してくれるし、とりあえずこれでおけ。
- after-steps
ここはbuild後に実行したい処理を記述するところ。
上記のwercker.ymlではidobataへの通知設定をしています。
idobataのYOU_IDOBATA_APIKEYはidobataのroom settingsからhooksを作成し、そこで取得できるはずです。
実際に実行してみる
wercker.ymlをRailsアプリのルートに置いて、git add,commitしてpush。
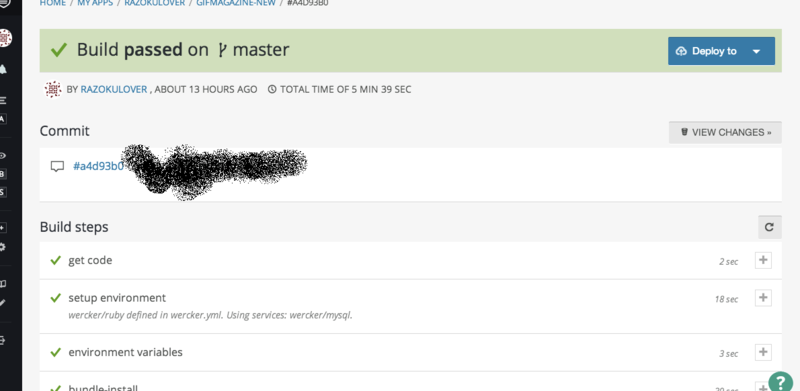
werckerのサイトへ飛ぶと自動でbuildが走ってるのが確認できます。

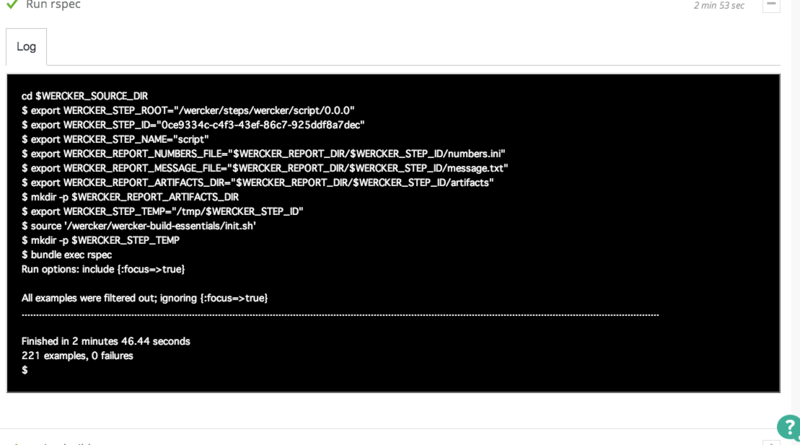
実行時のログも見られます。

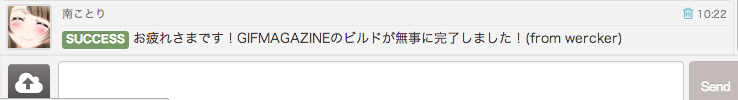
そして、idobataにはしっかりと通知!完璧!

感想
まだ日本語の情報があまりないのだけども、それでも全然不便しない程度には設定が簡単。
privateリポジトリが使えて、無料だし、しばらく使ってみようと思いました。
今回は触れなかったですが、herokuやec2への自動デプロイもできるみたいですし、デプロイの設定も行なえば
bitbucket private(0円)+heroku(0円)+wercker(0円) = 0円!
という開発〜CI〜デプロイまで0円環境を実現できます。
たまに、というか結構werckerのサイトが落ちるのでproductionで本格導入すると開発進まないぜ〜てなことになるとおもうのですが、それでも小規模のチームでCIを手軽に試すにはいい環境だと思います。
ベータの期間が終わる前に一度試してみてはいかがでしょうか。