暇女へ
- 人気記事一覧
- 暇女をフォローするボタン
を追加する方法を作ったよ。
1.デザイン変更画面へ
まず[デザイン]からデザイン変更画面へ行ってくれ。

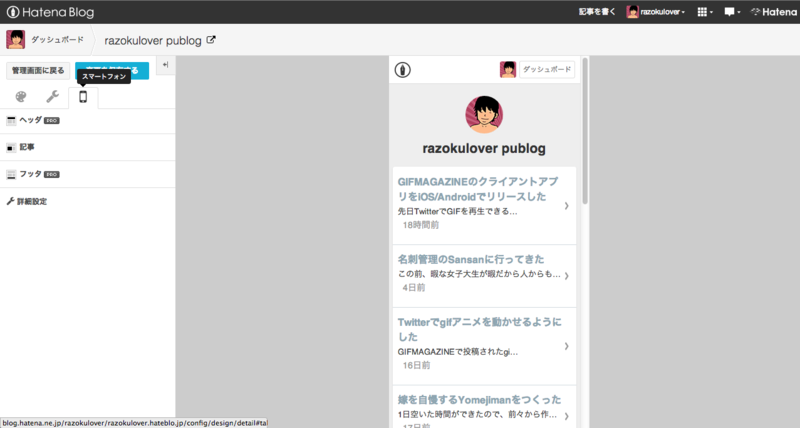
2.スマートフォン版のカスタマイズへ

デザイン変更画面に飛ぶと[スマートフォン]というタブがあるから、そこを開いてくれ。
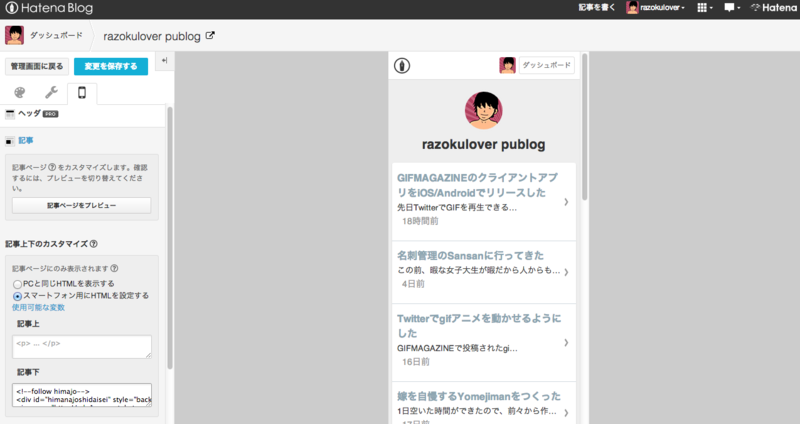
3.スクリプトの挿入
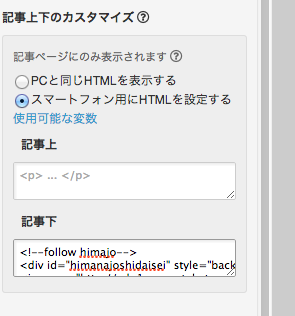
[記事]をクリックして、
[スマートフォン用にHTMLを設定する]にチェックをいれて、
[記事下]って書いてるテキストボックスに以下のコードをコピペして貼付けてくれ。
そんで、保存して。


<!--人気エントリ-->
<style>
.hatena-bookmark-widget-title {
border-top:1px solid #D2DADF;
padding-top:5px;
}
.hatena-bookmark-widget-footer {
border-bottom:1px solid #D2DADF;
padding-bottom:5px;
margin-bottom:10px;
}
.hatena-bookmark-widget-body ul {
padding: 0;
}
.hatena-bookmark-widget-body li {
list-style: none !important;
margin-bottom: 0.7em !important;
}
.hatena-bookmark-count {
padding: 0 0 0 5px;
}
.hatena-bookmark-count strong a {
color: #FFAAAA !important;
}
</style>
<script language="javascript" type="text/javascript" src="http://b.hatena.ne.jp/js/widget.js" charset="utf-8"></script>
<script language="javascript" type="text/javascript">
Hatena.BookmarkWidget.url = "http://joshi-daisei.hatenablog.com/";
Hatena.BookmarkWidget.title = "人気のエントリー";
Hatena.BookmarkWidget.sort = "count";
Hatena.BookmarkWidget.width = 0;
Hatena.BookmarkWidget.num = 7;
Hatena.BookmarkWidget.theme = "notheme";
Hatena.BookmarkWidget.load();
</script>
<!--follow himajo-->
<div id="himanajoshidaisei" style="background-color:#efefef;text-align:center;border:1px solid #D2DADF;border-radius:4px;padding:13px 0px 10px 0px;width:100%;margin:0;">
<img src="http://cdn1.www.st-hatena.com/users/ak/aku_soshiki/profile.gif" style="margin-bottom:10px;border-radius:4px;"><br>
<a href="https://twitter.com/sada_freejd29" class="twitter-follow-button" data-show-count="false" data-lang="ja" data-size="large" data-dnt="true">@sada_freejd29さんをフォロー</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
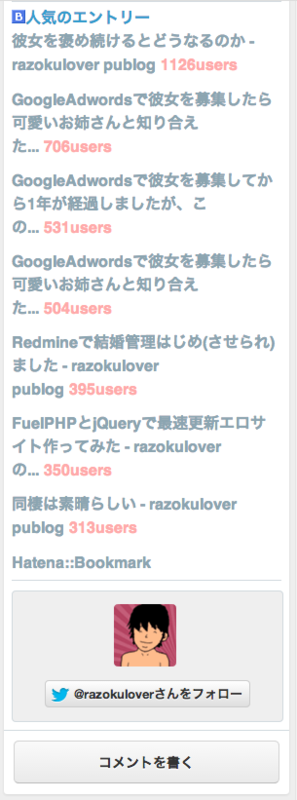
できあがり
そうしたらこんな感じのウィジェットが記事下に現れるようになるよ。

動かなかったら言って。
おわり