githubのドキュメントに画像リンクを埋め込んでも表示できない
githubのドキュメントに画像リンクを埋め込んでも表示できない現象が発生した。
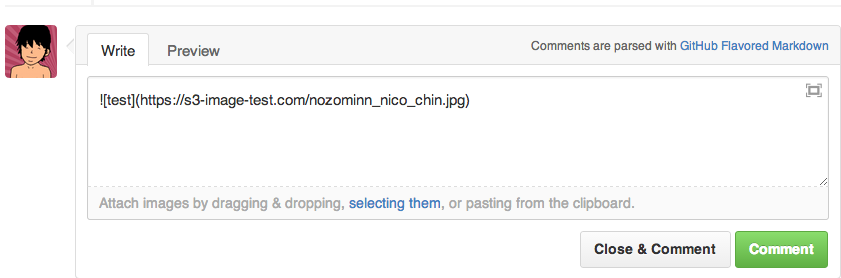
こんな感じでmarkdownで指定すると、Previewで画像が表示できるはずなんだけど

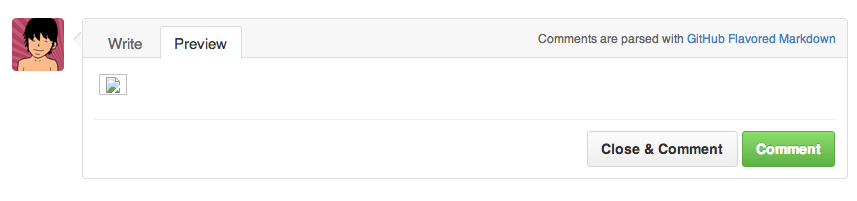
この有様。

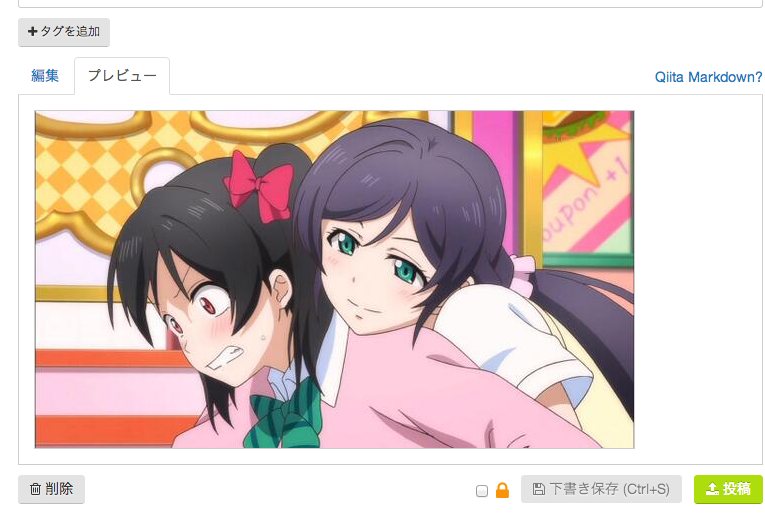
Qiitaで試した時はちゃんと画像がPreviewできる。

最初は理由がよくわからなかったけど、画像のcontent-typeみてみたら空になっていることが判明。
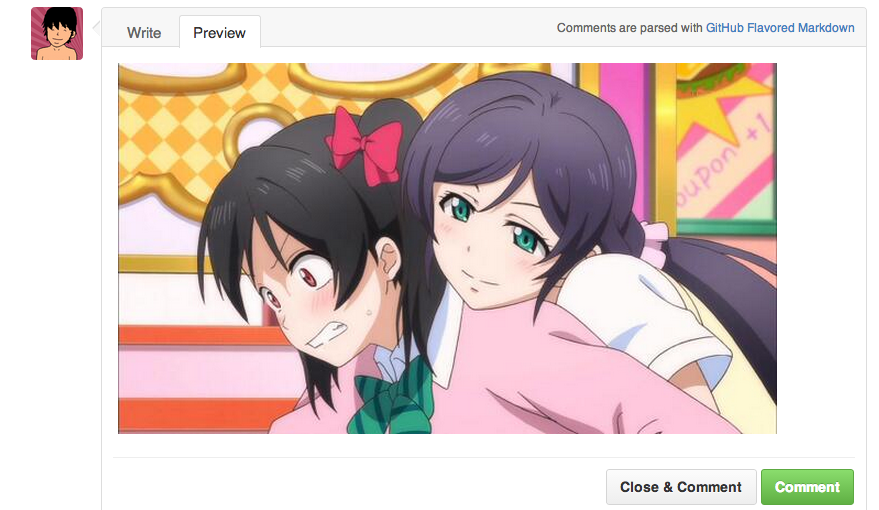
これ怪しいなと思って、content-typeに画像の形式に合ったtypeを入れて(この場合はimage/jpeg)、アップロードしたらできた。

その画像はRubyのaws-sdkを使って画像をアップロードしてたんだけど、オプションでcontent-typeの指定が必要だったらしい。
こんな感じ。
require 'aws-sdk' AWS.config( :access_key_id => 'YOUR_ACCESS_KEY_ID', :secret_access_key => 'YOUR_SECRET_ACCESS_KEY' ) s3 = AWS::S3.new bucket = s3.buckets['bucket_name'] filename = "fullpath/filename.ext" o = bucket.objects[filename] o.write(:file => img, :acl => :public_read, :content_type => 'image/gif')
辛いのはS3にcontent-type無しでアップロードした画像のcontent-typeを一括置換する方法がないこと(もしかしたらあるかも)。何かいい方法あったら教えてほしいです。
とりあえずgithubでも使われそうな画像をS3にアップするときとか、お気をつけください。